Gradio Spaces
Gradio provides an easy and intuitive interface for running a model from a list of inputs and displaying the outputs in formats such as images, audio, 3D objects, and more. Gradio now even has a Plot output component for creating data visualizations with Matplotlib, Bokeh, and Plotly! For more details, take a look at the Getting started guide from the Gradio team.
Selecting Gradio as the SDK when creating a new Space will initialize your Space with the latest version of Gradio by setting the sdk property to gradio in your README.md file’s YAML block. If you’d like to change the Gradio version, you can edit the sdk_version property.
Visit the Gradio documentation to learn all about its features and check out the Gradio Guides for some handy tutorials to help you get started!
Your First Gradio Space: Hot Dog Classifier
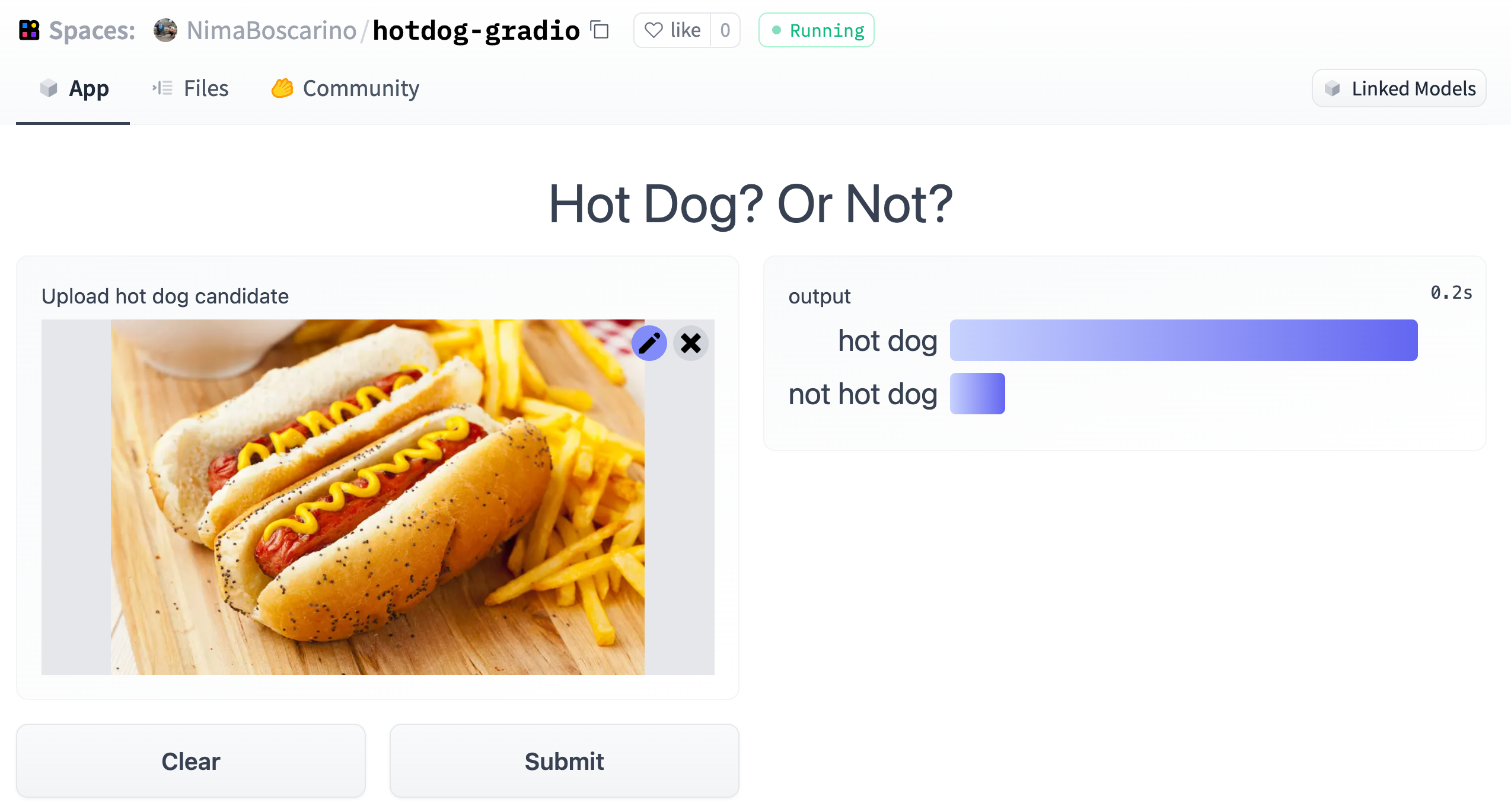
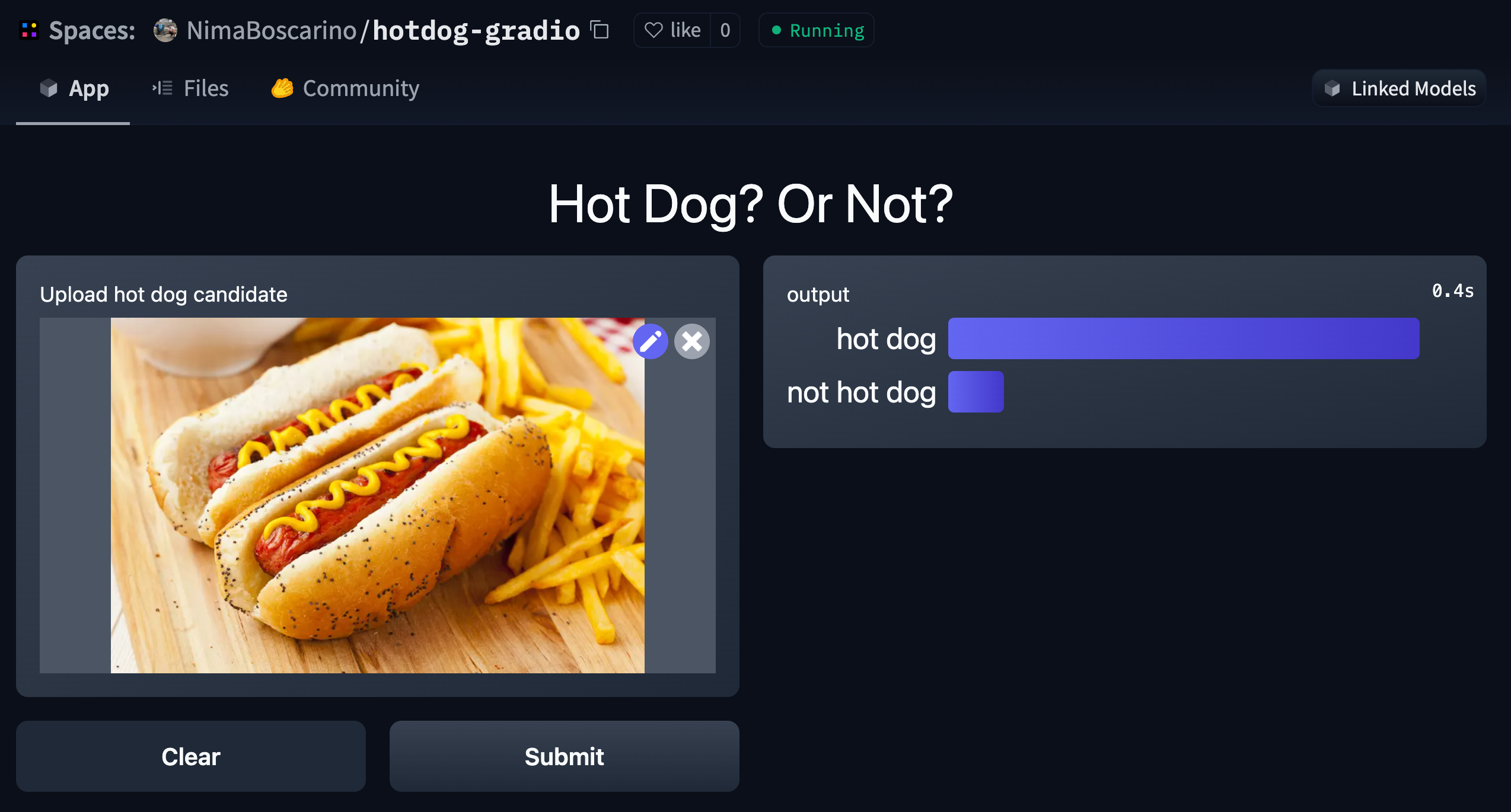
In the following sections, you’ll learn the basics of creating a Space, configuring it, and deploying your code to it. We’ll create a Hot Dog Classifier Space with Gradio that’ll be used to demo the julien-c/hotdog-not-hotdog model, which can detect whether a given picture contains a hot dog 🌭
You can find a completed version of this hosted at NimaBoscarino/hotdog-gradio.
Create a new Gradio Space
We’ll start by creating a brand new Space and choosing Gradio as our SDK. Model Database Spaces are Git repositories, meaning that you can work on your Space incrementally (and collaboratively) by pushing commits. Take a look at the Getting Started with Repositories guide to learn about how you can create and edit files before continuing.
Add the dependencies
For the Hot Dog Classifier we’ll be using a 🤗 Transformers pipeline to use the model, so we need to start by installing a few dependencies. This can be done by creating a requirements.txt file in our repository, and adding the following dependencies to it:
transformers
torchThe Spaces runtime will handle installing the dependencies!
Create the Gradio interface
To create the Gradio app, make a new file in the repository called app.py, and add the following code:
import gradio as gr
from transformers import pipeline
pipeline = pipeline(task="image-classification", model="julien-c/hotdog-not-hotdog")
def predict(image):
predictions = pipeline(image)
return {p["label"]: p["score"] for p in predictions}
gr.Interface(
predict,
inputs=gr.inputs.Image(label="Upload hot dog candidate", type="filepath"),
outputs=gr.outputs.Label(num_top_classes=2),
title="Hot Dog? Or Not?",
).launch()This Python script uses a 🤗 Transformers pipeline to load the julien-c/hotdog-not-hotdog model, which is used by the Gradio interface. The Gradio app will expect you to upload an image, which it’ll then classify as hot dog or not hot dog. Once you’ve saved the code to the app.py file, visit the App tab to see your app in action!


Embed Gradio Spaces on other webpages
You can embed a Gradio Space on other webpages by using either Web Components or the HTML <iframe> tag. Check out our documentation or the Gradio documentation for more details.